【WEB】Firebaseコンソールでプロジェクト作成

今回はFirebaseコンソールでプロジェクト作成し、アプリケーションを追加するところまでをやってみたいと思います。
firebaseコンソールでプロジェクト作成
まずはログインしてください。googleアカウントがあればOKだったはずです。
console.firebase.google.com
fiebaseは有料プランもありますが、無料でも使えます。
firebase.google.com
FIrebaseコンソールに入ったら、早速プロジェクトを作成します。「プロジェクトを追加」を選択してください。

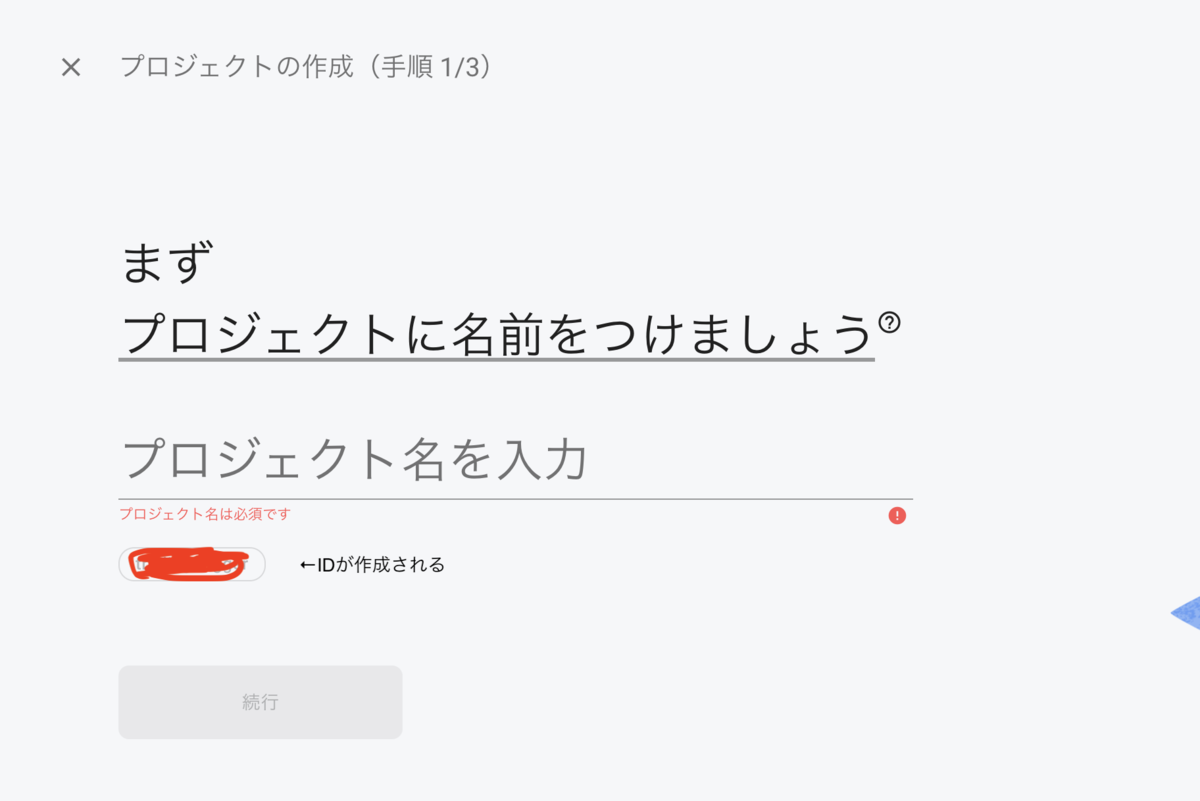
プロジェクト名の入力を求められます。
ここで入力したプロジェクト名を元にプロジェクトIDが決まりますが、Hostingも利用する場合には独自ドメインを使用しないのであれば、このIDを使ってURLが構築されますので、こだわりがあれば適当に決めないほうがいいと思います。
おそらくプロジェクト名に重複がある場合は適当な文字列が後に付与されるような仕様っぽいので注意しましょう。

入力するとアナリティクス利用選択画面が出てきます。後で設定もできるので、不要であればここは「有効にする」をOFFにするといいと思います。
OFFにすると右下のボタンが「プロジェクトを作成」に変わりますので、そのボタンを押しましょう
(ONにした場合、この次の画面でアカウントを選択することになります。)

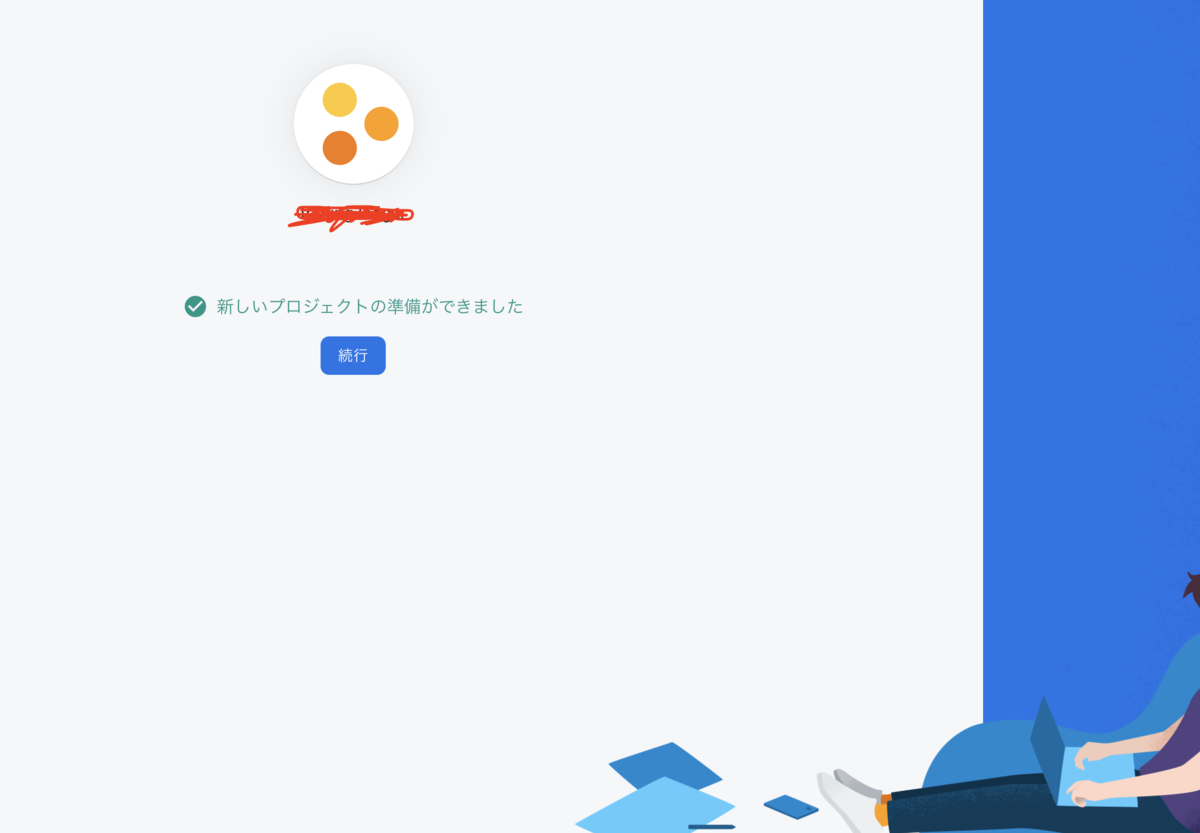
ボタンを押すとプロジェクト作成中の画面が表示され、しばらくすると作成完了となります。

ここまででプロジェクト作成が完了しましたが、利用するにはさらにアプリの登録が必要です。
アプリ追加(WEB)
今回はwebアプリであることを想定して進めます。

クリックするとアプリ名の入力を求められます。Hostingの設定もこちらでできますが、今回は割愛します。

アプリ名入力後、SDKの追加方法が記載されている画面が表示されます。

ここに記載されているscriptタグを埋め込んでもいいのですが、今回はnpmでインストールする方法を採用したいと思います。ここはご自分の環境に合わせてみてください。
一度、Firebaseコンソールを離れます。
ターミナルから該当プロジェクトに移動し、以下のコマンドを実行します。
npm install firebase --save
成功すれば
- firebase@7.21.1
added 109 packages in 12.678s
のように表示されます(バージョンによって多少の違いがあります)
これでSDKインストールはOKです。
Firebaseコンソールに戻ります。Hostingを有効にした場合は続きがありますが、無効の場合はここで終了でOKです。
「コンソールに進む」を選択するとアプリケーションが追加されます。
アプリの追加作業はこれで完了です。
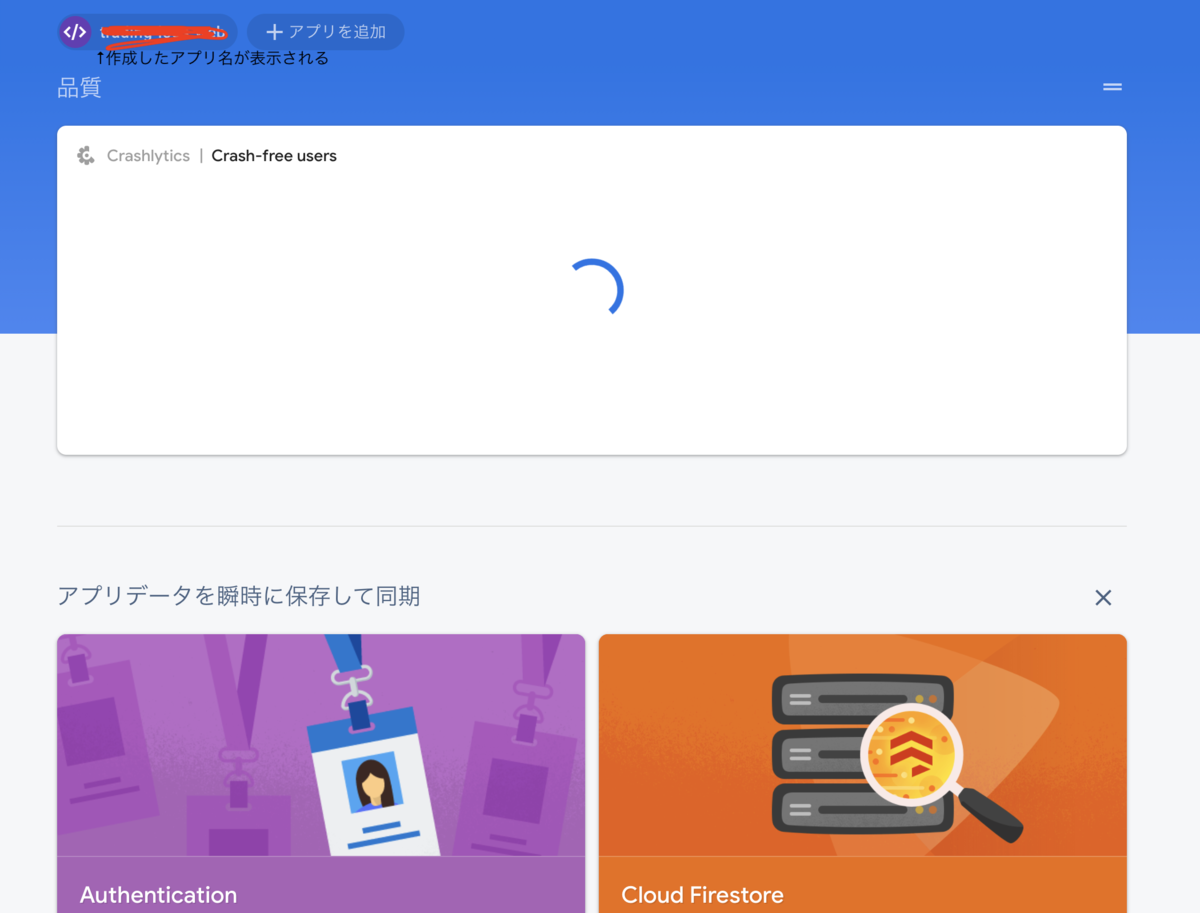
アプリが追加されるとプロジェクトの上部にアプリが表示されているので、正しく作成できているか確認しましょう。