0.5章 アプリの設計 -【連載】ハイブリッドアプリ開発で貯金管理アプリを作る【Cordova・Monaca・OnsenUI・AngularJS】
【連載】ハイブリッドアプリ開発で貯金管理アプリを作る【Cordova・Monaca・OnsenUI・Angular】

0.5章 アプリの設計
前回の記事ではアプリ開発に関する今後の連載予定についてまとめた。
今回は、【連載】ハイブリッドアプリ開発で貯金管理アプリを作る【Cordova・Monaca・OnsenUI・Angular】の前段階として、簡単な設計をする。(最初に書き出した設計書)
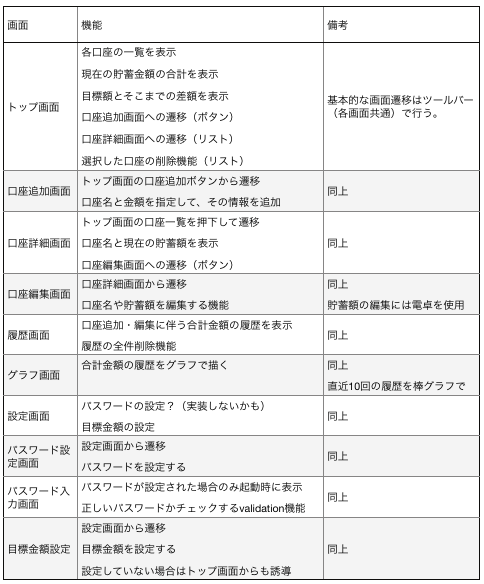
<画面ごとの機能設計>
仕様変更で、実際とは違う箇所もあるけど、だいたいこんな感じ。


<実装方針>
・画面に対してコントローラは1つ用意
・口座情報などの保存にはローカルストレージを使用
・主にOnsenUI、Angularの組み合わせで実装
・グラフはChart.jsを使用
Angularを使っての本格的なアプリ開発は初めてなので、コントローラやサービスなどをどの程度分けるべきか迷ったので、とりあえず上記のような方針で開発を行った。

<実装手順>
1、UIテンプレート(Mock)の作成
2、スタイル実装
3、機能実装
まずは部品を配置して、それにスタイルをあてる。
それが終了してから機能の実装に入った。

改めて設計は重要だと気が付いた!!
(設計をしないで作成したアプリは作り直しがよく出てくる)
次回からは実装に入っていく。1章は「UI設計」に関してで、主にOnsenUIでの実装方法をまとめる。
次回、「1-1【UI開発】OnsenUIを使ったページ遷移の実装1【tabbar編】」
以上!!