【環境構築】TensorFlowでHello, World !
【環境構築】TensorFlowでHello, World !

【環境構築】TensorFlowで”Hello, World !”を表示してみる!
参考にしたのはこの記事です。
d.hatena.ne.jp
参考に、というかここに書いてある通りにやれば環境構築できる。
IT業界に入りたてのころは、このブログを見ても環境構築できなかったんだろうな・・・
と思ったので、もう少し細かい部分まで解説。
公式サイトはこちら
【前提条件】
- MacOSで環境構築
【ターミナル起動】
macのターミナルを起動します。
ターミナルを起動したら、以下の記事通りに進める。
d.hatena.ne.jp
インストールし終わると、ファイルを作って"Hello, World!"を表示させている。
ここの簡単なやり方をもう少し細かく説明。
【ディレクトリの作成】
インストール後はおそらく
のように表示されていると思う。
先ほどのブログ通り進めていれば、このディレクトリの直下に「tensolflow」ディレクトリができているはず。
そのディレクトリに移動
$ cd tensorflow
この中にテストをするためのディレクトリを作成する。
$ mkdir 作成するディレクトリ名
今回は「testdir」という名前にする。
$ mkdir testdir
【テストファイルの作成】
作成したディレクトリに移動し、その中でテスト用の新規ファイルを作成する。
まずは移動。
$ cd testdir
ここで、新規ファイルを作成。
$ vi 新規作成ファイル名
今回は「test.py」という名前にする。
tensorflowはPyhthonが使われているので、拡張子は「py」になっている。
$ vi test.py
すると、新規ファイルが作成されるので、編集していく。
【ファイルの編集】
画像は「test2.py」というファイルを作成したところ。

この画面で「 i 」を押すと、編集モードになる。

ここに、
import tensorflow as tf
import multiprocessing as mp
core_num = mp.cpu_count()
config = tf.ConfigProto(
inter_op_parallelism_threads=core_num,
intra_op_parallelism_threads=core_num )
sess = tf.Session(config=config)
hello = tf.constant('hello, tensorflow!')
print sess.run(hello)
を書いていく。
終わったら、「esc」で編集モードを終了させる。
「:w」で保存し、「:q」でファイルを閉じる。
これでファイルの完成。
【ファイルの実行】
ここでファイルを実行して、想定通りの結果になるか確認する。
testdirディレクトリ上で「test.py」を実行する。
$ python test.py
すると、結果は以下のようになる。
I tensorflow/core/common_runtime/local_device.cc:25] Local device intra op parallelism threads: 4
I tensorflow/core/common_runtime/local_session.cc:45] Local session inter op parallelism threads: 4
hello, tensorflow
これでTensorflowを使って「Hello, World ! 」の表示ができた。
次回以降は、チュートリアルを進めていく予定。
機械学習(ディープラーニング)のためのフレームワーク
機械学習(ディープラーニング)のためのフレームワーク

ディープラーニングや機械学習の本質というか、背景にある理論を理解するのは難しい。
理解してからプログラムを組むとなると、いつまで経っても実装できない。
とにかく使ってみることが大事!
次回以降でそれぞれの環境構築まで説明できたらと思う。
今回はフレームワーク/ライブラリの概要説明。
どんなフレームワークがあるのか
- TensorFlow
- Chainer
- Caffe
など。
TensorFlow
Google製の機械学習ライブラリ。pythonが使われている。
Googleは音声認識、翻訳、画像認識などの機能でこのTensorFlowを使用しているらしい。
環境構築はかなり楽。

Chainer
Preferred Networksが開発したニューラルネットワークを実装するためのライブラリ。
PythonとNumPyが必要。NumPyについては簡単な知識でOK。
様々なタイプのニューラルネットを実装できる。
ニューラルネットワークに関する知識が必要になることもあるのがネック。

人工知能のカテゴリ - 機械学習・データマイニング・画像認識など -
人工知能のカテゴリ

- 機械学習・データマイニング・画像認識など -
まず人工知能とはいっても範囲が広すぎる。
代表的なカテゴリを挙げる。

人工知能のどのカテゴリに最も興味があるのかで方向性が異なってくる。
例えば、人工知能を作りたい!といっても画像を認識する人工知能を作りたいのか、学習してアウトプットできる人工知能を作りたいのか、膨大なデータから必要な情報を抽出してくれる人工知能を作りたいのか。
現在の技術では全ての範囲をカバーできる汎用的人工知能を作ることが難しい。

当ブログでは、「機械学習」と「データマイニング」に注目し、それぞれに合ったフレームワークを利用するまでを紹介する。
他にもアプリ開発やanglarJSの連載もあるので、ゆっくり焦らずに更新していく予定。
以上。
1-2【UI開発】画面内スクロールの実装 - 【連載】ハイブリッドアプリ開発で貯金管理アプリを作る【Cordova・Monaca・OnsenUI・AngularJS】
【連載】ハイブリッドアプリ開発で貯金管理アプリを作る【Cordova・Monaca・OnsenUI・AngularJS】

1章 UI開発
1-2【UI開発】OnsenUIを使った画面内スクロールの実装【ons-carousel】
前回はページ遷移の方法に関してまとめた。
it-innovation.hatenablog.com
今回は画面内でスクロールを実装する。
作りたいのはこれ↓
youtu.be
画面全体をスクロールで動かすのではなく、画面内の一部をスクロールさせる。
CSSの解説はしないといったけど、実はこの実装はOnsenUIではなく、CSSでやっている。
index.htmlの一部
<div id="top_accountList"> <ons-list id="accountList"> <ons-list-item ng-show="ctrl.accounts.length" ng-repeat="account in ctrl.accounts"><span id="top_accountName"> {{account.accountName}}</span><span id="top_amount">{{account.amount | number}}円</span></ons-list-item> <ons-list-item ng-show="!ctrl.accounts.length">口座が登録されていません</ons-list-item> </ons-list> </div><!-- #top_accountList -->
account.cssの一部
#top_accountList{ margin: 0 auto; width: 100%; height: 60%; border: 1px solid #CCC; border-radius: 10px; box-shadow: 1px 1px #ccc inset; box-shadow: 1px 1px #ccc; overflow:auto; }
cssファイルの一番下に記した「overflow:auto」がこの機能の実装方法。
本来は「overflow:scroll」がスクロール機能を実現するが、自動で処理を決める「auto」も基本的にはスクロール処理をしてくれるので、ここでは「auto」を使っている。

overflowというのは「画面・ブロック」からはみ出た部分の表示をどうするのかを決定するためのもの。
以下の4つの書き方がある。
■overflow:visible
■overflow:hidden
■overflow:scroll
■overflow:auto
overflow:visible
初期設定はこれになっていて、対象の領域からはみ出ている部分も表示する
overflow:hidden
対象の領域からはみ出ている部分は非表示

口座1から口座10まで登録してあるが、口座7以降は領域からはみ出ているので表示されない。
overflow:visible
自動。基本的にはスクロールして表示してくれる。
同上。
まとめ
画面内の一部領域でスクロールを実装する場合は、「overflow:scroll」または「overflow:auto」を指定する

以上。
次回は「1-3【UI開発】OnsenUIを使ったリストの実装」
3-2.【ng-show】条件に応じて表示を変化させる② - 【連載】AngularJSの基本操作
【連載】AngularJSの基本操作

3-2.【ng-show】条件に応じて表示を変化させる②
前回は条件によって表示を変化させる「ng-if」についてまとめた。
it-innovation.hatenablog.com
今回は以下の観点で「ng-show」の動きを細かくまとめていく。
・空文字の表示
・nullの表示
・空配列の表示
・trueの表示
・falseの表示
もともと「ng-show」はtrueであれば表示、falseであれば非表示だけど、空文字などはどうなるのかを実験してみる。

早速ソースコード。
data.js
var myapp = angular.module('myApp',[]); myapp.controller('MyCtrl',function(){ this.str = 'Hello World!'; this.arrs = [ { name:"kobayashi", score:24 }, { name:"kikuchi", score:18 }, { name:"yamada", score:87 } ]; this.emptyStr = ''; this.nullStr = null; this.emptyArrs = [ ]; this.tBool = true; this.fBool = false; });
index.html
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta charset="UTF-8"> <title>ng-show</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.9/angular.min.js"></script> <script src="js/data.js"></script> </head> <body> <div ng-controller="MyCtrl as ctrl"> <h3>ng-showの表示条件</h3> <p ng-show="ctrl.emptyStr">空文字emptyStrを表示<br></p> <p ng-show="!ctrl.emptyStr">空文字emptyStrを非表示<br></p> <p ng-show="ctrl.nullStr">null(nullStr)を表示<br></p> <p ng-show="!ctrl.nullStr">null(nullStr)を非表示<br></p> <p ng-show="ctrl.emptyArrs">空配列emptyArrsを表示<br></p> <p ng-show="!ctrl.emptyArrs">空配列emptyArrsを非表示<br></p> <p ng-show="ctrl.tBool">boolean「true」を表示<br></p> <p ng-show="!ctrl.tBool">boolean「true」を非表示<br></p> <p ng-show="ctrl.fBool">boolean「false」を表示<br></p> <p ng-show="!ctrl.fBool">boolean「false」を非表示<br></p> </div> </body> </html>
これを表示すると結果は以下の通り
ng-showの表示条件
空文字emptyStrを非表示
null(nullStr)を非表示
空配列emptyArrsを表示
boolean「true」を表示
boolean「false」を非表示
つまり「ng-show」の表示条件は
空文字は非表示
nullは非表示
空配列は表示
trueは表示
falseは非表示
ということ。

次回は「3-2.【ng-hide】条件に応じて表示を変化させる③ - 【連載】AngularJSの基本操作」
以上。
1-1【UI開発】OnsenUIを使ったページ遷移の実装 - 【連載】ハイブリッドアプリ開発で貯金管理アプリを作る【Cordova・Monaca・OnsenUI・AngularJS】
【連載】ハイブリッドアプリ開発で貯金管理アプリを作る【Cordova・Monaca・OnsenUI・AngularJS】

1章 UI開発
1-1【UI開発】OnsenUIを使ったページ遷移の実装 【Navigation・tabbar】
2017年8月24日記事の最新化 移行
下記の内容は古くなっています。
上に貼ったリンクから最新の記事を見てください。
今回から「【連載】ハイブリッドアプリ開発で貯金管理アプリを作る【Cordova・Monaca・OnsenUI・AngularJS】」の実装について書いていく。
このページで今後の掲載予定を書いている通り、最初の数回はUIの実装について。今回は「OnsenUIを使ったページ遷移の実装」
OnsenUIを使ったページ遷移は大きく分けて次の4つがある。
■ナビゲーション型
■スライディングメニュー型
■タブバー型
■スプリットビュー型
それぞれの詳細はこちらから。
本連載で作成するアプリはタブバー型での遷移がメインなので、タブバー型画面遷移の実装を行う。タブバー以外にもナビゲーション型での遷移も使用しているので、それも解説していく。
ナビゲーション型画面遷移
以下、OnsenUIのドキュメントから引用
ページが親子関係を持つ場合に一般的に用いられるパターンです。子ページへは、ボタンのタップや、リスト要素の選択などからリンクされます。ナビゲーションパターンを実装するためには、
<ons-navigator>と<ons-toolbar>を組み合わせます。
親子関係を持つ場合に用いられる画面遷移方法。
今回はアプリ作成時にあるテンプレートを使用していて、それがこのネビゲーション型画面遷移を取り入れていたため、そのまま使用している。
index.htmlを親ページにしており、navigator.htmlを通してaccount.htmlが表示される設定になっている。
navigator.html
<ons-navigator var="myNavigator" page="account.html">
</ons-navigator>
index.htmlは特に手を加えていないので省略。

このページはaccount.htmlだが、アプリの最初にこのページが表示される。

タブバー型画面遷移
以下、OnsenUIのドキュメントから引用
iPhoneやiPadアプリでよく見られ、ページの下部にタブバーを配置したパターンになります。通常、タブバーにはいくつかの項目(アイテム)が並び、アイコンとテキストで表現されます。複数の機能を提供したいような場合に用いられます。Onsen UIでタブバーを実装するには、
<ons-tabbar>コンポーネントを使用します。
多くのアプリがこの方式を取り入れている。先ほどの画像でもすでに実装済み。
index.html
<!DOCTYPE HTML>
<html lang="ja" ng-app="myApp">
<head>
//省略
</head>
<body>
<ons-tabbar var="tabbar"><ons-tabbar-item icon="home" label="トップ画面" page="navigator.html" active="true">
</ons-tabbar-item>
<ons-tabbar-item icon="fa fa-pencil-square-o" label="履歴" page="history.html">
</ons-tabbar-item>
<ons-tabbar-item icon="ion-stats-bars" label="グラフ" page="graph.html">
</ons-tabbar-item>
<ons-tabbar-item icon="gear" label="設定" page="config.html">
</ons-tabbar-item>
</ons-tabbar>
</body>
</html>
赤文字の「active="true"」は現在のページを教えてくれるものなので、実装時には最初に表示されるページの<ons-tabbar-item>につけておく。
こうすることで、タブバーを利用して以下のような画面遷移が可能。

ここまでで大きな画面遷移は完了。
最後に、それ以外の画面遷移について。

pushPage( )とpopPage( )を利用した画面遷移
account.html
<div class="content" ng-app="myApp">
<div class="main" ng-controller="accountCtrl as ctrl"><div id="top_add_account" >
<ons-button onclick="myNavigator.pushPage('add_account.html', { animation : 'slide' } )">口座を追加する</ons-button>
</div>
// 省略
</div><!-- .main -->
add_account.html
<ons-toolbar class="top_bar">
<div class="left">
<ons-back-button onclick="myNavigator.popPage({ animation : 'slide' } )">Back</ons-back-button>
</div>
<div class="center">口座追加</div>
</ons-toolbar>
<div class="main">
// 省略
</div><!-- .main -->
実はこれもナビゲーション型画面遷移だけど、ちょっと勝手が違うので分けて紹介してる。myNavigatorというのはnavigator.htmlで定義した名前。
navigator.html
<ons-navigator var="myNavigator" page="account.html">
</ons-navigator>
pushPage()は遷移させたいページを指定する。popPageは遷移してきた元のページに戻る。どちらもオプションで、遷移する際のアニメーションを設定できる。その種類はslide、lift、fade、noneの4つ。
以下のような画面遷移が可能。

画面遷移については以上。
ここら辺はドキュメントをみれば難なくできるはず。

以上。
【ng-if】空文字、空配列、nullの表示・非表示について -【付録】AngularJSの基本操作
【付録】AngularJSの基本操作

【ng-if】空文字、空配列、nullの表示・非表示について
前回の記事が少し物足りなかったので、付録と言う形で追記。
ng-ifがどのような条件かで表示を行うのかを、もうちょっと細かくまとめてみた。
data.js
var myapp = angular.module('myApp',[]);
myapp.controller('MyCtrl',function(){
// 文字列
this.str = 'Hello World!';// 配列
this.arrs = [
{
name:"kobayashi",
score:24
},{
name:"kikuchi",
score:18
},
{
name:"yamada",
score:87
}
];
// 空文字this.emptyStr = '';
// null
this.nullStr = null;
// 空配列
this.emptyArrs = [
];
});
index.html
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>ループ文</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.9/angular.min.js"></script>
<script src="js/data.js"></script>
</head>
<body>
<div ng-controller="MyCtrl as ctrl">
<p ng-if="ctrl.emptyStr">空文字emptyStrを表示<br></p>
<p ng-if="!ctrl.emptyStr">空文字emptyStrを非表示<br></p>
<p ng-if="ctrl.nullStr">null(nullStr)を表示<br></p>
<p ng-if="!ctrl.nullStr">null(nullStr)を非表示<br></p>
<p ng-if="ctrl.emptyArrs">空配列emptyArrsを表示<br></p>
<p ng-if="!ctrl.emptyArrs">空配列emptyArrsを非表示<br></p>
</div>
</body>
</html>

index.htmlでは空文字、null、空配列をng-ifの後ろに指定した場合の表示について調べている。ブラウザで開いた結果は以下の通り。
空文字emptyStrを非表示
null(nullStr)を非表示
空配列emptyArrsは表示
表示結果が結論を表しているが、まとめると以下のようになる。
■空文字の場合は非表示(!ctrl.emptyStrのように「!」をつければ表示)
■nullの場合は非表示(!ctrl.nullStrのように「!」をつければ表示)
■空配列の場合は表示(!ctrl.emptyArrsのように「!」をつければ非表示)

以上
3-1.【ng-if】条件に応じて表示を変化させる① - 【連載】AngularJSの基本操作
【連載】AngularJSの基本操作

3-1.【ng-if】条件に応じて表示を変化させる①
前回は「ng-Repeat」を使って、配列の中身をループさせて表示させる方法についてまとめた。
今回は「ng-if」を使って条件に応じた表示変化についてまとめていく。
ファイル構造は前回通り。
早速サンプルコード
data.js
var myapp = angular.module('myApp',[]);
myapp.controller('MyCtrl',function(){this.str = 'Hello World!';
this.arrs = [
{
name:"kobayashi",
score:24
},{
name:"kikuchi",
score:18
},
{
name:"yamada",
score:87
}
];
});
data.jsについては前回と同様のものを利用。文字列「str」と配列「arrs」を持つコントローラを定義している。

index.html
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>ループ文</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.9/angular.min.js"></script>
<script src="js/data.js"></script>
</head>
<body>
<div ng-controller="MyCtrl as ctrl">
<p ng-Repeat="arr in ctrl.arrs" ng-if="arr.score < 50">名前:{{arr.name}}<br>点数:{{arr.score}}<br></p>
</div>
</body>
</html>
今回の本題は以下の部分。
<p ng-Repeat="arr in ctrl.arrs" ng-if="arr.score < 50">名前:{{arr.name}}<br>点数:{{arr.score}}<br></p>
「ng-Repeat」については前回説明したので割愛。
2.【ng-Repeat】データをループさせて表示する - 【連載】AngularJSの基本操作 - The sky is the limit
ng-if="arr.score < 50"
この部分がなければ上記リンクでやったように、以下の内容が表示される。
名前:kobayashi
点数:24
名前:kikuchi
点数:18
名前:yamada
点数:87
「ng-if="arr.score < 50"」の箇所を加えることで表示を変えている。結果は以下の通り。
名前:kobayashi
点数:24
名前:kikuchi
点数:18
今回でいうと配列が持つscoreプロパティの値が50よりも低いものだけを表示させるという条件になっているので
名前:yamada
点数:87
の部分は表示されていない。このようにng-ifの後ろに書いた条件を満たせば表示、満たさないものは表示しない、というようになっている。
以下のリンクでng-ifについてもう少し掘り下げているので、興味があればどうぞ。

以上。
2.【ng-Repeat】データをループさせて表示する - 【連載】AngularJSの基本操作
【連載】AngularJSの基本操作

2.【ng-Repeat】データをループさせて表示する
前回はデータモデルをビューへ表示する方法をまとめた。今回はデータが配列などの場合に、それをループさせて表示させる方法をまとめる。
使うのは「ng-Repeat」
<前回までの記事>
準備するファイル構造については前回までと同様なので、わからない場合はこちらを参照。
■配列をループさせないで表示させた場合の実験
まずは実験で、配列を持つプロパティをそのまま表示させるとどうなるか。
index.html
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.9/angular.min.js"></script>
<script src="js/data.js"></script>
</head>
<body>
<div ng-controller="MyCtrl as ctrl">
<p>{{ctrl.arrs}}</p>
</div>
</body>
</html>
data.js
var myapp = angular.module('myApp',[]);
myapp.controller('MyCtrl',function(){this.str = 'Hello World!';
this.arrs = [
{
name:"kobayashi",
score:24
},{
name:"kikuchi",
score:18
},
{
name:"yamada",
score:87
}
];
});
data.js内で「arrs」は配列を持っている。
上記のindex.htmlだと、以下のように配列がそのまま表示されてしまう。
[{"name":"kobayashi","score":24},{"name":"kikuchi","score":18},{"name":"yamada","score":87}]
実際に使う場合には、この配列をループの中で扱って表示する、と言ったことが多いと思う。

■ループ処理の実装
index.html修正後
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>ループ文</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.9/angular.min.js"></script>
<script src="js/data.js"></script>
</head>
<body>
<div ng-controller="MyCtrl as ctrl">
<p ng-Repeat="arr in ctrl.arrs">名前:{{arr.name}}<br>点数:{{arr.score}}<br></p>
</div>
</body>
</html>
これで、画面を表示させると以下のようになる。(data.jsは変更しない)
名前:kobayashi
点数:24
名前:kikuchi
点数:18
名前:yamada
点数:87

■修正箇所の説明
修正箇所は3つ。青色の
<meta charset="UTF-8">
<title>ループ文</title>
に関しては、文字化け防止などのために追加したので、本題とは無関係。
<p ng-Repeat="arr in ctrl.arrs">名前:{{arr.name}}<br>点数:{{arr.score}}<br></p>
上記の部分が、今回のメインで配列の中身をループさせて表示を行っている。以下に詳しい説明を書いていく。
ng-Repeat="arr in ctrl.arrs"
ここは、data.jsで定義したarrsという配列がなくなるまで、一つずつarrに入れて処理を行う、という意味。元のデータ(今回は「arrs」)の前にはコントローラ名(「MyCtrl as ctrl」の「ctrl」)をつけるのを忘れずに。
名前:{{arr.name}}<br>点数:{{arr.score}}<br>
ここでは、arrに入っているデータを表示している。これは前回までの連載で説明したことなので、大丈夫だと思う。arrは(arrsのデータを一つずつ入れているので、)以下のようなデータを持っていることになる。
ループ1回目
arr =
{
name:"kobayashi",
score:24
}
ループ2回目
arr =
{
name:"kikuchi",
score:18
}
ループ3回目
arr =
{
name:"yamada",
score:87
}
なので、「arr.name」や「arr.score」でそれぞれの値にアクセスできる。
配列のデータをループさせて表示する方法についてはここまで。次回は、「ng-if」「ng-show」「ng-hide」などを使って条件分岐の実装をまとめる。

以上!
0.5章 アプリの設計 -【連載】ハイブリッドアプリ開発で貯金管理アプリを作る【Cordova・Monaca・OnsenUI・AngularJS】
【連載】ハイブリッドアプリ開発で貯金管理アプリを作る【Cordova・Monaca・OnsenUI・Angular】

0.5章 アプリの設計
前回の記事ではアプリ開発に関する今後の連載予定についてまとめた。
今回は、【連載】ハイブリッドアプリ開発で貯金管理アプリを作る【Cordova・Monaca・OnsenUI・Angular】の前段階として、簡単な設計をする。(最初に書き出した設計書)
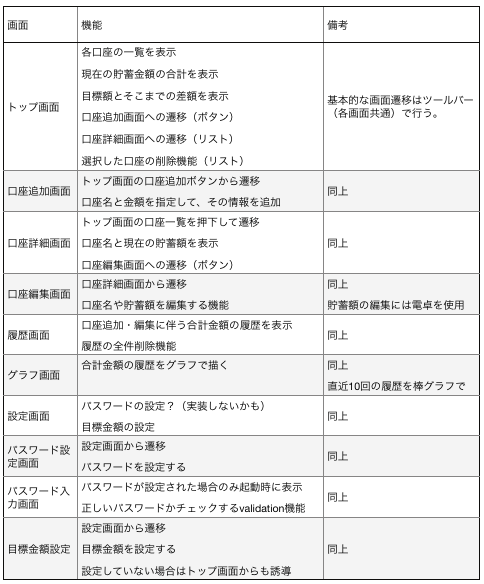
<画面ごとの機能設計>
仕様変更で、実際とは違う箇所もあるけど、だいたいこんな感じ。


<実装方針>
・画面に対してコントローラは1つ用意
・口座情報などの保存にはローカルストレージを使用
・主にOnsenUI、Angularの組み合わせで実装
・グラフはChart.jsを使用
Angularを使っての本格的なアプリ開発は初めてなので、コントローラやサービスなどをどの程度分けるべきか迷ったので、とりあえず上記のような方針で開発を行った。

<実装手順>
1、UIテンプレート(Mock)の作成
2、スタイル実装
3、機能実装
まずは部品を配置して、それにスタイルをあてる。
それが終了してから機能の実装に入った。

改めて設計は重要だと気が付いた!!
(設計をしないで作成したアプリは作り直しがよく出てくる)
次回からは実装に入っていく。1章は「UI設計」に関してで、主にOnsenUIでの実装方法をまとめる。
次回、「1-1【UI開発】OnsenUIを使ったページ遷移の実装1【tabbar編】」
以上!!
0章 連載内容まとめ -【連載】ハイブリッドアプリ開発で貯金管理アプリを作る【Cordova・Monaca・OnsenUI・AngularJS】
【連載】ハイブリッドアプリ開発で貯金管理アプリを作る【Cordova・Monaca・OnsenUI・AngularJS】

0章 連載内容まとめ
現在、「AngularJSの基本操作」という内容の記事を何回かに分けてまとめているけど、このブログの主なテーマの一つがハイブリッドアプリ開発なので、並行して、実際にアプリを作っていく様子を細かくまとめていく。すでにほとんどの機能が完成しているので、開発を遡っての紹介になる。
今回はその連載でどのような内容をまとめていくかを考える。
まず使う環境・フレームワークは以下の通り。
・Cordova(当面はMonacaを使った開発)
・OnsenUI
・AnglarJS
Monacaなどを使わないでもいいけど、個人での開発ならMonacaの無料版でも十分。
実際にはMonacaで開発を行い、それを以下の連載で紹介したCordova開発環境に落とし込んで、リリースまで実施する。
続いて、まとめていく内容。状況に応じて変更するので、現時点での考え。
cssに関しての説明はしない予定。
0.5章 アプリの設計
1章 UI開発
1-1【UI開発】OnsenUIを使ったページ遷移の実装1【tabbar編】
1-2【UI開発】OnsenUIを使ったページ遷移の実装2【Navigator編】
1-3【UI開発】OnsenUIを使った画面内スクロールの実装【ons-carousel 】
1-4【UI開発】OnsenUIを使ったリストの実装【ons-list】
1-5【UI開発】OnsenUIを使ったフォームの実装【ons-input・ons-switch】

2章 機能実装
2-1 【機能実装】一覧画面の実装 - Angularのng-repeatを使ってリストを表示 -【ng-repeat】
以降、追記予定。。。

3章 リリース
未定(実装完了後のリリースまでをまとめる予定)

1-2.【AngularJS】データモデルをビューへ表示する② - 【連載】AngularJSの基本操作
【連載】AngularJSの基本操作

1-2.【AngularJS】データモデルをビューへ表示する②
前回の記事では、用意したデータモデルをビューへ表示させる方法をまとめた。
今回は、inputなどへ入力した値をビューに反映する方法についてまとめていく。
この方法ではjavascriptファイルは使用しないので、htmlのみの編集。
<!DOCTYPE html>
<html ng-app>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.9/angular.min.js"></script>
</head>
<body>
<div>
<input type="text" ng-model="greet">
<p>{{greet}}</p>
</div>
</body>
</html>
前回と大きく異なる点は「モジュールとコントローラ指定の有無」。
今回に限って言えば、自分で定義したモジュールやコントローラを使用していないので、ここで指定する必要はない。(jsファイルを読み込んでないので、指定すると正常に動作しない)
実際にアプリを作成する場合にはありえないけど。

上記のファイルをブラウザで確認すると、入力フォームに入力した値がそのまま画面上に表示されるのがわかると思う。
以上で、データをビューに表示させる方法についてのまとめは終了。
次回以降はディレクティブ(ループ文やif文など)の扱い方をまとめていく。

以上。
1-1.【AngularJS】データモデルをビューへ表示する① - 【連載】AngularJSの基本操作
AngularJSの基本操作

1-1.【AngularJS】データモデルをビューへ表示する①
今回からAngularJSの実装メモをまとめていく。勉強しながらなので、ベストアンサーではないかもしれないので、そこはご理解いただけたらと・・・
ネット接続とブラウザがあればできるので、特別な準備は不要。
最初にHelloWorld!を表示することをやっていく。

index.html と データモデルを保持するdata.jsの二つのファイルを作成して、それぞれを以下のような構成で配置します。
appディレクトリ
- index.html
- jsデイレクトリ - data.js
appディレクトリの直下にindex.htmlとjsディレクトリがあり、jsディレクトリの下にdata.jsを置いた。例ではこの構成で作成しているが、そこは個人におまかせします。
HelloWorld!を表示する方法は複数あるけど、2つのパターンでやってみます。
・data.jsに「HelloWorld」というモデルを持ち、それを表示させる
・inputフォームに入力された内容をそのまま表示させる
今回は前者。 もう一つは次回の記事で。
data.jsに「HelloWorld」というモデルを持ち、それを表示させる
最初はdata.jsにHelloWorld!というデータを用意して、それを表示する方法。
index.html
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.9/angular.min.js"></script>
<script src="js/data.js"></script>
</head>
<body>
<div>
<div ng-controller="MyCtrl as myctrl">
<p>{{myctrl.str}}</p>
</div>
</div>
</body>
</html>
モジュールの指定
まず2行目、このhtmlでangularjsを使うと宣言するために、
<html ng-app="myApp">
と書いている。myAppはdata.jsで定義しているモジュールの名前。詳細は後程。
コントローラの指定
また9行目で以下のような記述がある
<div ng-controller="MyCtrl as myctrl">
こちらではここで使用するコントローラの指定を行っている。 このコントローラもdata.jsで定義する。また「as」を使って、MyCtrlをmyctrlに置き換えている。この理由は以下のページに書いてある。
データモデルの表示
10行目
<p>{{myctrl.str}}</p>
htmlファイル内でAngularJSのデータを扱うためには
{{ //なんらかの操作 }}
のように {{ と }} で囲まれた部分で行う。 ここではmyctrl内のstrという変数に入っているデータを表示しようとしている。

data.js
var myapp = angular.module('myApp',); myapp.controller('MyCtrl',function(){
this.str = 'Hello World!';
this.arrs = [
{
name:"kobayashi",
score:24
},{
name:"kikuchi",
score:18
},
{
name:"yamada",
score:87
}
];
});
モジュールの定義
1行目でモジュールの定義をしている。
var myapp = angular.module('myApp',);
モジュールについての詳細は以下のページを参照。
コントローラの定義
また2行目以降ではコントローラの定義をしている
myapp.controller('MyCtrl',function(){
// データモデルなどの記述
});
コントローラの定義方法にはさまざまあるが、このブログでは基本的には上記の形で記述することにしている。 場合によっては関数部分を外出しすることもある。
コントローラについての詳細は今後まとめる予定。
コントローラ「MyCtrl」のなかには、文字列strと連想配列arrsを用意している。
今回は文字列strの中に"Hello World!"というデータモデルを用意し、これをビューに表示する。ここまでの内容をセーブして、index.htmlをブラウザで見てみると「Hello World!」と表示されていると思う。

これで一つ目のHelloWorld表示は完了!
次回は「inputフォームに入力された内容をそのまま表示させる」というタイトルでまとめていく。
7章 CordovaでHelloWorld! - 【連載】ハイブリッドアプリの最新情報とその動向【Corodva】
【連載】ハイブリッドアプリの最新情報とその動向【Corodva】

7章 CordovaでHelloWorld!
前回まででハイブリッドアプリの開発環境構築が終わったので、今回から実装にはいるけど、まずはHelloWorld!の出力まで。 とりあえず連載はここで終了にして、angularJSだったり、ハイブリッドアプリ開発ではまったところとかをまとめていきたい。ただAndroid系の環境構築に関してもう少し詳細な説明が必要な部分もあるので、 時間のあるときに追記する予定。

前回のおさらいも兼ねて、プロジェクトの作成から。
プロジェクトの作成
まず、Cordovaをインストールしたディレクトリに移動する。 基本的には /usr/local/bin のはず。
$ cd /usr/local/bin
ここでプロジェクトの作成。例では「TestCordova」という名称のサンプルプロジェクトを作成する。
$ cordova create TestCordova
これでプロジェクトが作成された。
成功すれば以下のように表示される。
Creating a new cordova project.
ソースの修正方法
先ほど作成した「TestCordova」プロジェクトのwwwディレクトリの中のファイルを編集していくことになる。まずはプロジェクトディレクトリに移動する。
$ cd /usr/local/bin/TestCordova
このディレクトリのwwwを開く。
$ open www
すると、画像のようにwwwディレクトリの中身が表示される。

ここにある、「index.html」がアプリ起動時に表示されるので、HelloWorld!を表示するにはこのファイルを編集。適当なエディタでindex.htmlを開く。デフォルトでは以下のような記述がされているはず。
<!DOCTYPE html>
<!--
Licensed to the Apache Software Foundation (ASF) under one
or more contributor license agreements. See the NOTICE file
distributed with this work for additional information
regarding copyright ownership. The ASF licenses this file
to you under the Apache License, Version 2.0 (the
"License"); you may not use this file except in compliance
with the License. You may obtain a copy of the License athttp://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing,
software distributed under the License is distributed on an
"AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
KIND, either express or implied. See the License for the
specific language governing permissions and limitations
under the License.
-->
<html>
<head>
<!--
Customize this policy to fit your own app's needs. For more guidance, see:
https://github.com/apache/cordova-plugin-whitelist/blob/master/README.md#content-security-policy
Some notes:
* gap: is required only on iOS (when using UIWebView) and is needed for JS->native communication
* https://ssl.gstatic.com is required only on Android and is needed for TalkBack to function properly
* Disables use of inline scripts in order to mitigate risk of XSS vulnerabilities. To change this:
* Enable inline JS: add 'unsafe-inline' to default-src
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Hello World</title>
</head>
<body>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html
このファイルを以下のように変更してセーブ。(いらない部分は削除した)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Hello World</title>
</head>
<body>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Hello WOrld!</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>
これでソース編集は終了。あとはちゃんと表示されるかをエミュレータを使って確認する。
HelloWorld!の確認
プロジェクトのディレクトリ内でビルドコマンドをたたく。
$ cordova build
特定のプラットフォーム向けのビルドなら以下のように、末尾に対象のプラットフォームを記述すればいい。
$ cordova build ios
$ cordova build android
など。「** BUILD SUCCEEDED **」と表示されたらOK。
最後にエミュレータを起動して、編集した内容が反映されているかの確認。
$ cordova emulate ios
$ cordova emulate android
これらを実行するとエミュレータが起動する。実際に、以下のような画面が表示されれば完了。Androidも外枠が異なるだけで、表示される画面は同じ。
HelloWorldは背景が緑色の部分に表示されている。

後は自由にwwwディレクトリ以下を編集していくだけ。

今回までで、ハイブリッドアプリの概要から開発環境構築、そしてHelloWorld!の表示までを連載としてまとめてきた。
次回以降も何か目的を持って、記事をまとめていく。予定としては、現在作っているアプリの実装に関するメモ、を記事にしていくつもり。
OnsenUIとAngularJSを使う予定だったが、OnsenUIがAngularJSから離れた(使えないわけではない)ことと、AngularJSが1.0系と互換性のない2.0系をリリースする予定(現在、Beta版)ということもあって迷い中。
ただAngularJSは個人的にかなり気に入っているので使っていきたい。
以上